2 minutes
Inject Svelte in a web page using a Chrome Extension
The github is here svelte-chrome-extension
About 3 months ago, I started a project to enable comments on Youtube videos that have them disabled. I needed a tool to inject code into the Youtube website so that users could view comments that were enabled by my program. I landed on using Vanilla Javascript but with some help and convincing from my viewers on Twitch, I was able to put in the time to inject code using Svelte. Boy am I glad.

To start a Svelte project npx degit sveltejs/template <name-of-dir>.
You will need a manifest for your chrome extension project, here is a template of one.
The important parts here are the content_scripts the js file build/injection/injection.js will be the sevelte code that will appear in the web page.
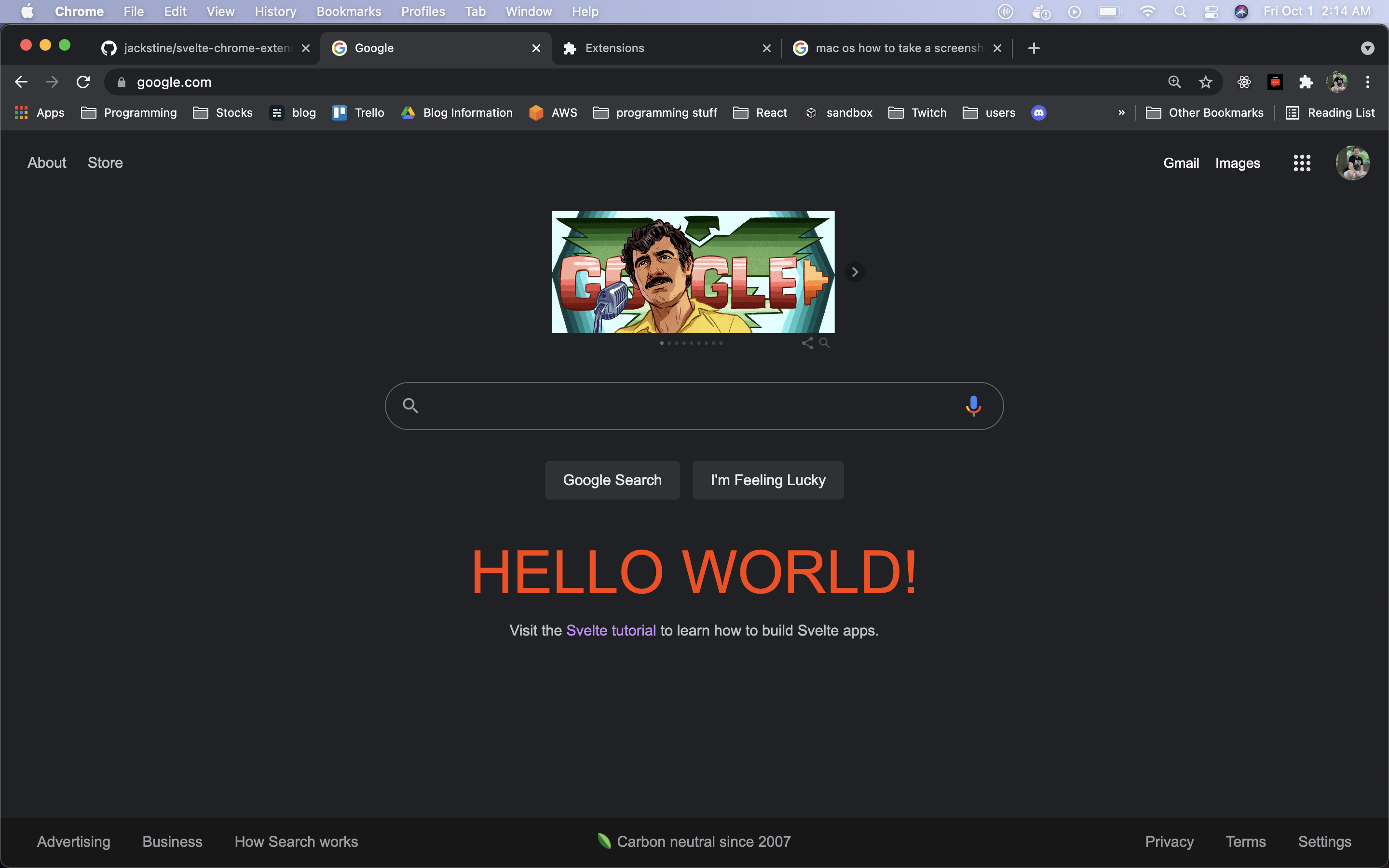
In the src/main.js file you will need to add in code into the application to ensure that your source gets injects. Here is the code I have for google.com. If you go there the extension will inject the code generated in src/main.js.
I will create more posts on what I learned from the Chrome Extension in the coming weeks. Cheers!
231 Words
2021-10-01 06:15